Depuis la version 3.6.0 de WordPress nous pouvons modifier la valeur des paramètres des galeries via le filtre shortcode_atts_{$shortcode}. Nous pouvons alors modifier les valeurs finales aussi bien que les valeurs par défaut. L’inconvénient est que cela n’a aucun effet au niveau de l’éditeur, ces changements ne sont pas visibles. Avec WordPress 4.0 nous pouvons enfin changer certaines de ces valeurs par défaut au niveau de l’éditeur.
Filtrer le shortcode
Tout d’abord pour se rafraichir la mémoire (ou pas ?), voyons le filtre dont je parlais en introduction.
12345678
add_filter( 'shortcode_atts_gallery', 'sf_shortcode_atts_gallery', 10, 3 );
function sf_shortcode_atts_gallery( $out, $pairs, $atts ) {
if ( empty( $atts['columns'] ) ) {
$out['columns'] = 5;
}
return $out;
}Ici nous changeons le nombre de colonnes par défaut (3 par défaut).
Mais ceci n’a rien à voir avec la nouveauté d’aujourd’hui, car cette modification n’est pas répercutée là où nous le souhaitons : dans la fenêtre de création d’une galerie.
Filtrer l’éditeur
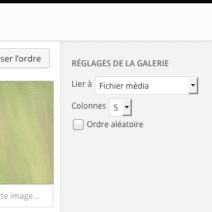
Commençons par la mauvaise nouvelle, il n’y a que deux paramètres modifiables : le type de lien (aucun, vers la page du média, vers le fichier) et le nombre de colonnes. Pas de taille d’image ou autre :( (enfin, pas tout à fait, voir plus loin dans l’article).
Le principe consiste à modifier une variable JavaScript d’initialisation de TinyMCE, mais cela se fait en php via un filtre.
12345678
add_filter( 'media_view_settings', 'sf_gallery_admin_defaults', 10, 2 );
function sf_gallery_admin_defaults( $settings, $post ) {
$settings['galleryDefaults'] = ! empty( $settings['galleryDefaults'] ) && is_array( $settings['galleryDefaults'] ) ? $settings['galleryDefaults'] : array();
$settings['galleryDefaults']['link'] = 'file';
$settings['galleryDefaults']['columns'] = 5;
return $settings;
}Et voilà, le type de lien par défaut devient « fichier média » et nous auront 5 colonnes par défaut.
Lorsque je disais qu’il n’y a que le type de lien et le nombre de colonnes qui soient modifiables, ce n’est pas tout à fait vrai. Les autres paramètres le sont, mais on ne verra pas de différence dans TinyMCE. Par exemple, si je modifie la taille des images avec $settings['galleryDefaults']['size'] = 'medium';, les images resteront à la taille thumbnail dans TinyMCE, mais on aura bien la taille medium en front-end. Pourquoi ? Simplement parce que chaque paramètre ajouté avec notre filtre, apparaitra dans le shortcode (il suffit de basculer l’éditeur en mode texte pour le voir), mais hélas rien n’est encore prévu côté TinyMCE.
Pour reprendre notre exemple :
123456789
add_filter( 'media_view_settings', 'sf_gallery_admin_defaults', 10, 2 );
function sf_gallery_admin_defaults( $settings, $post ) {
$settings['galleryDefaults'] = ! empty( $settings['galleryDefaults'] ) && is_array( $settings['galleryDefaults'] ) ? $settings['galleryDefaults'] : array();
$settings['galleryDefaults']['link'] = 'file';
$settings['galleryDefaults']['columns'] = 5;
$settings['galleryDefaults']['size'] = 'medium';
return $settings;
}La taille d’image ne changera pas dans TinyMCE, mais le shortcode généré sera [gallery link="file" columns="5" size="medium" ids="xxxxxx"].
See ya!





Commentaires
Commentaire de Julio Potier @ BoiteAWeb.
Merci, pas mal ce filtre, mais encore des efforts à faire alors. On te laisse patcher ça ? ;)
Commentaire de Grégory Viguier.
Le patch est déjà prêt :)
Commentaire de Julio Potier @ BoiteAWeb.
Je savais qu’on pouvait compter sur toi. Tu veux ton nom en 4.1 toi aussi ? ^^
Commentaire de Grégory Viguier.
Oui, il faut continuer dans la lancée ! :D
Commentaire de Frédéric.
Ahhhh merci bien ! :)