SF Admin Bar Tools est un outil de développement pour WordPress, il regroupe plusieurs petites fonctionnalités souvent utiles. Cet outil se présente sous la forme d’un onglet dans la barre d’outils.
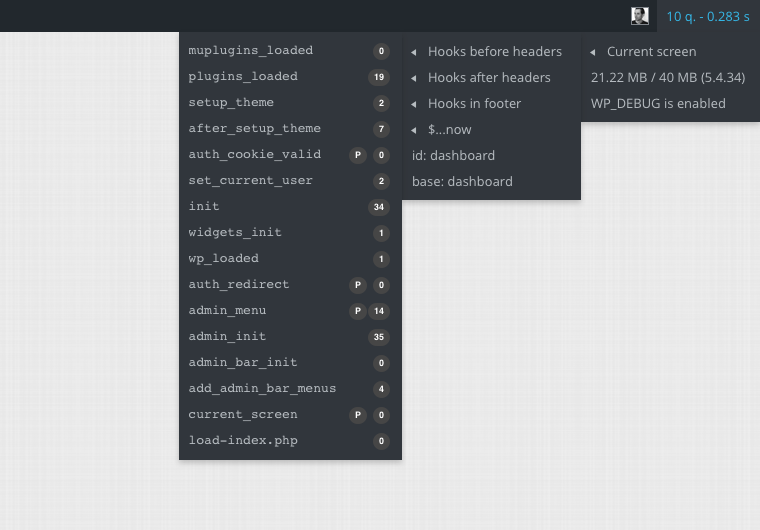
L’onglet affiche le nombre de requêtes sur la page ainsi que le temps de génération de la page.
D’autres infos sont disponibles : mémoire php consommée et max, version php, état du debug, le niveau de rapport d’erreur.
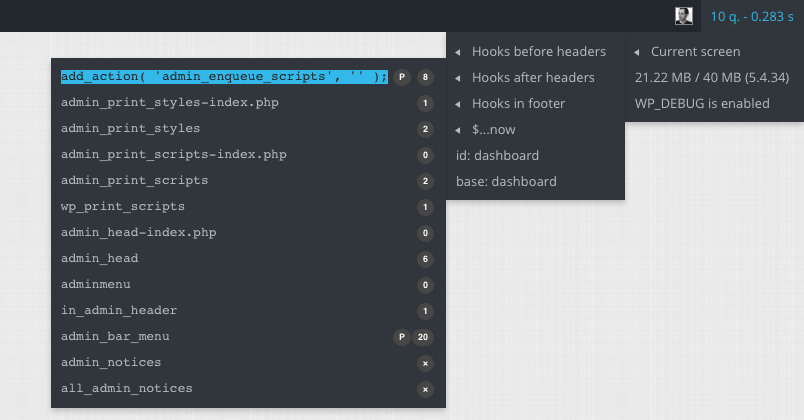
Côté administration on trouve une liste des principaux hooks (actions) utiles sur la page et le nombre de fois où ils ont été utilisés. Sont aussi affichés les éventuels paramètres passés à ces hooks, il faut survoler le « P » dans le rond pour voir sa valeur. On a aussi droit aux variables $pagenow et $typenow.


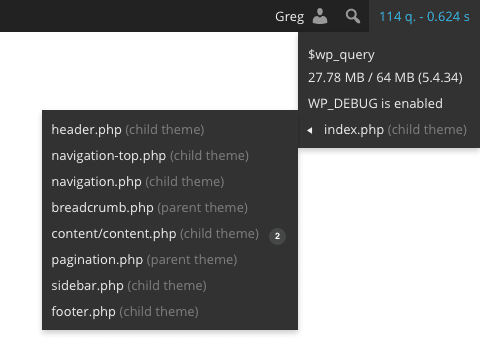
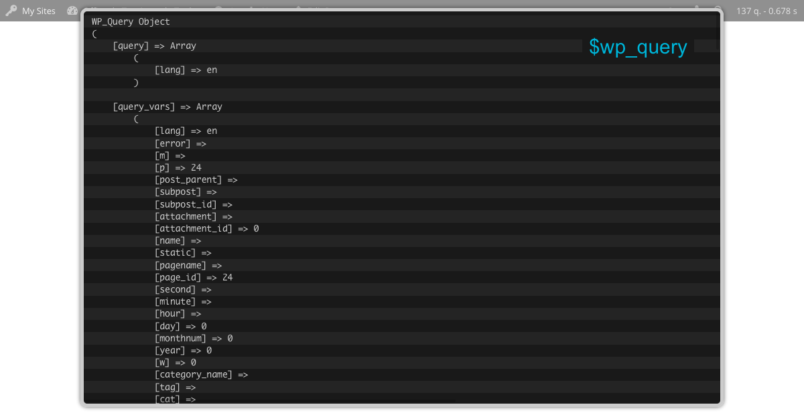
Côté front-end, un clic sur l’élément $wp_query ouvre une lightbox affichant la valeur de la variable globale $wp_query.
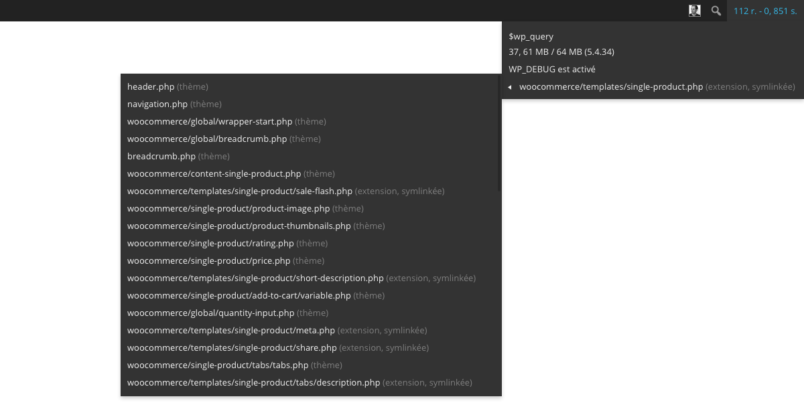
Un peu plus bas, une liste affiche les templates et template parts de la page. De plus, l’extension saura dire si les templates viennent du thème parent, du thème enfant, ou d’une extension. Ha oui, les templates de WooCommerce sont supportés.

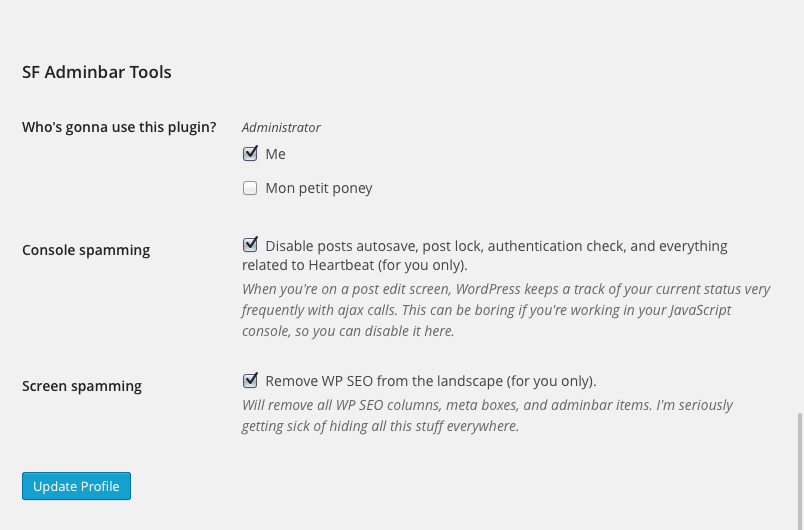
Quelques réglages sont disponibles. Le principal est la liste des joueurs sur la scène (comprendre : la liste des utilisateurs autorisés à utiliser l’extension ;) ). Ainsi, si vous êtes sur le site d’un client, il ne verra pas l’outil. Il y a également quelques autres réglages que je vous laisse découvrir.

Hooks
‘sfabt_add_nodes_before’ (action)
Déclenchée juste avant la création des items de l’adminbar.
‘sfabt_add_nodes_inside’ (action)
Déclenchée juste après la création de l’item principal de l’adminbar. Utile pour ajouter des items avant l’item « mémoire php ».
‘sfabt_add_nodes_after’ (action)
Déclenchée après la création de tous les items de l’adminbar. Utile pour ajouter des items après tous les autres, ou pour modifier ceux déjà créés.
Et les autres…
Il y a quelques autres filtres et actions, notamment tout ce qui concerne les réglages de l’extension, mais je vous laisse consulter le code pour cela.


Commentaires
Commentaire de Aude YouCom.
Hey, j’utilise ce plugin depuis quelques mois et découvre aujourd’hui son auteur.
Ce plugin est juste top et m’est vraiment très util dans la customisation des thèmes.
Alors je profite de cet article pour te remercier de le partager avec nous.
A+
Aude.
Commentaire de Grégory Viguier.
Merci :)