Résumé
- Six pages + mentions légales.
- Design simple.
- Optimisations temps de chargement (fichiers, images, etc.).
- Statistiques des visites.
Structure du site
- Accueil – Description de l’entreprise.
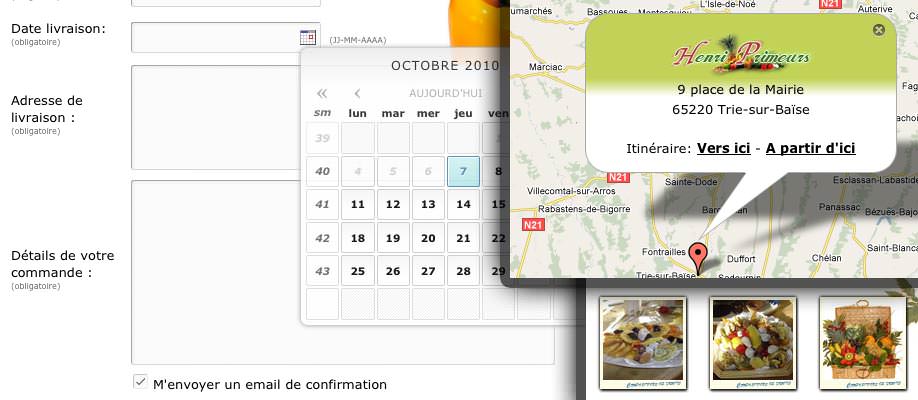
- Accès – Coordonnées des trois magasins, plan Google avec gestion d’itinéraire directement sur la page.
- Équipe – Biographie du directeur, photographie des employés.
- Presse – Articles de journaux.
- Compositions – Diaporama, présentation de plusieurs « paniers fraicheur » avec photographie agrandie sur un clic (lightbox).
- Commande – Formulaire pour passer commande par email + second formulaire pour envoyer des recettes.
Le site n’étant pas voué à modifier son contenu fréquemment, un site statique sans administration suffit largement. Étant donné qu’une des personnes de l’équipe maitrise les logiciels ftp, quelques aménagements ont été réalisés afin de pouvoir effectuer quelques opérations simplement. C’est le cas de la page compositions par exemple, où il suffit de glisser des photographies dans des dossiers prévus pour qu’elles apparaissent automatiquement sur la page (pas besoin de modifier la page donc).
Design
Une charte graphique fraiche avec des couleurs claires s’imposait: une bannière où l’on retrouve la typographie d’origine de l’enseigne, un rappel dans le pied de page, des coins arrondis, parfois une image dans la barre latérale gauche.