Certainement mon plus gros projet jusque là. Nous avons affaire ici à un multi-site, multi-langue, comprenant une boutique/billetterie, et allant chercher du contenu à l’extérieur.
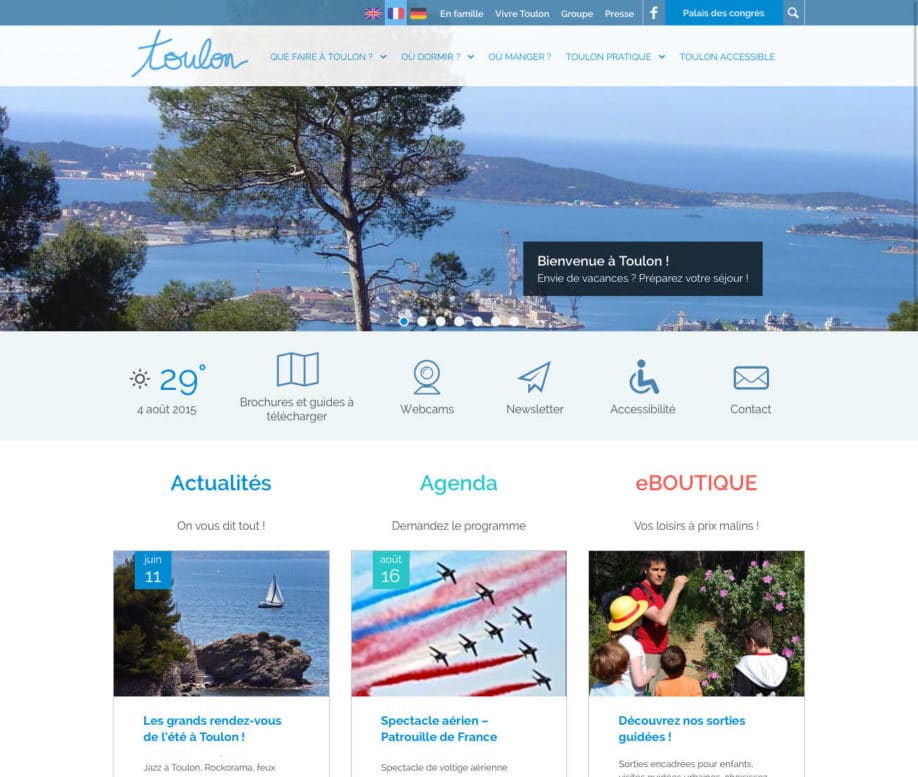
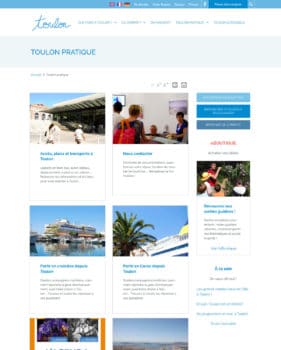
Tout d’abord il y a le site principal, dédié à l’office de tourisme de Toulon. Le site est en 3 langues et contient énormément de contenu. On y trouve un agenda ainsi que des hébergements et restaurants : ces contenus sont mis à jour et synchronisés avec un service externe tous les jours. Bien sûr, beaucoup de taxonomies et metas sont utilisées pour stocker et classer toutes les données. Il y a également un blog pour les actualités.
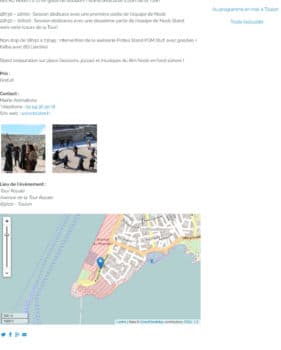
Moins commun, il y a toute une section dédiée à l’accessibilité : on y retrouve là aussi des événements, hébergements, restaurations et actus (hôtels accessibles, événements se déroulant dans un lieu accessible, etc).
Bien sûr, toutes les infos pratiques sont disponibles, souscription à une newsletter, page de contact, on peut même voir la ville au travers de 4 webcams extérieures.
Autant dire que pour tout ça, nous ne sommes pas partis d’un thème « premium ». J’ai utilisé ici mon thème « de base », c’est à dire un thème de départ qui comprend tous les outils et fonctionnalités dont j’ai besoins (et même plus). De là, un thème enfant est créé, il permettra de modifier le comportement et l’architecture du thème parent. C’est également lui qui renfermera toute l’intégration CSS du site.
Évidemment, beaucoup de développement spécifique a été fait pour toutes ces fonctionnalités. La partie multi-langue est assurée par l’extension Polylang, qui n’a posé aucun problème : il faut dire que mon thème est déjà multi-langue et s’adapte à l’extension utilisée.
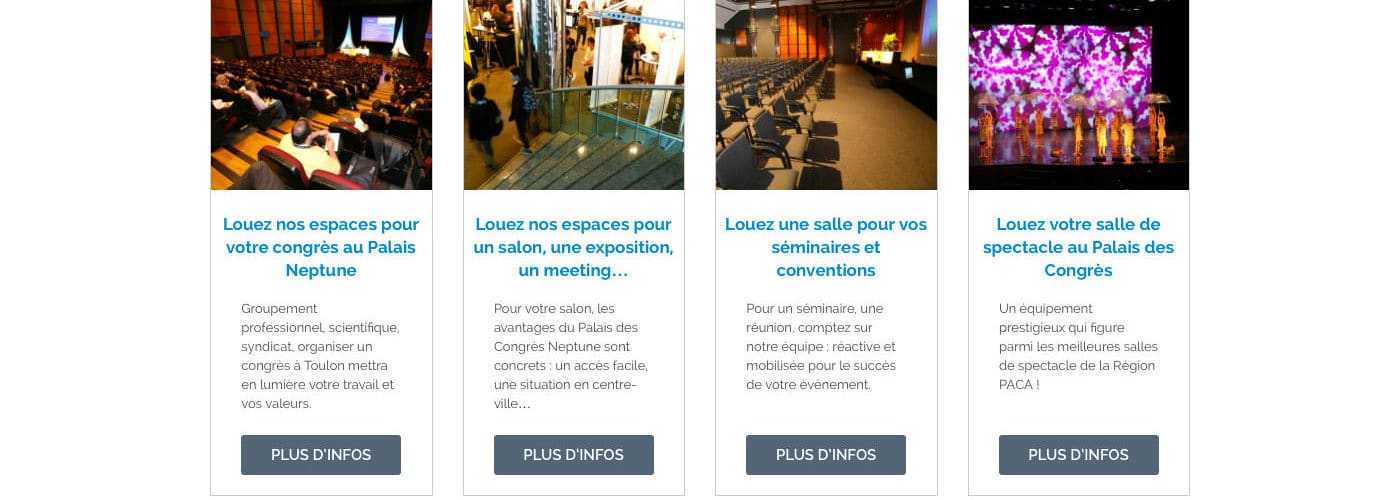
Concernant le palais des congrès, le site est là aussi multi-langue, et c’est exactement le même thème qui a été utilisé. Il y a bien sûr quelques différences avec le site principal, le thème s’adapte tout seul. Ici il y a beaucoup moins de contenu : il y a « seulement » quelques pages, un agenda et des actualités, mais rien n’est synchronisé avec l’extérieur.
Et il y a enfin la boutique.
Cette fois-ci, le site n’est pas multi-langue. Nous avons utilisé l’extension WooCommerce pour la fonctionnalité d’e-boutique, ainsi que WooCommerce Bookings, qui est une autre extension permettant de faire de la réservation en ligne.
Le point technique le plus difficile était qu’ici nous devions pouvoir trouver des visites guidées selon des dates d’arrivée et de départ, chose qui n’est pas du tout prévue de base. Les données nécessaires n’étant pas utilisables telles-quelles, certaines fonctionnalités ont été bridées au niveau de l’administration, mais heureusement cela ne gênait en rien.
Un système de e-tiquet téléchargeable après réservation a également été mis en place, il s’agit là encore de développement spécifique.
Concernant l’administration des 3 sites : tout a bien sûr été pensé pour être le plus simple possible et logique. Les interfaces sont propres, claires, et faciles à utiliser.