Des nouveaux thèmes de couleurs, quels thèmes de couleurs ?
Ha je n’ai pas été assez clair, je vous parle des 2 minuscules thèmes de couleurs « bleu » et « gris » présent dans votre profil membre. Vous voudriez d’autres couleurs ? Moi aussi ! Vous souhaitez supprimer le choix du « gris » ? Moi aussi ! Vous souhaitez forcer votre nouveau thème ? Moi aussi !
Je vous parle donc de ça :

Nous allons découvrir dans ce court tutoriel comment ajouter, retirer des thèmes, personnaliser et aussi forcer un thème pour vos utilisateurs. Oui c’est possible !
#1 Ajouter un thème
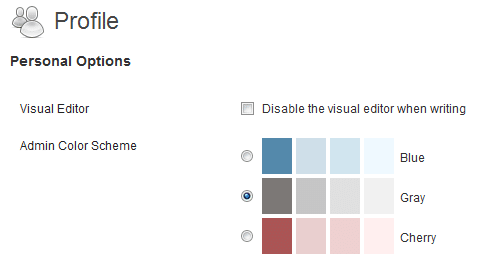
J’ai pris un fichier CSS nommé « red.css » (il est dispo au téléchargement ici, en haut à droite) contenant tout ce qu’il faut pour recréer une administration rouge cerise, enfin autre chose que ce gris/triste et ce bleu/froid.
J’ai maintenant uploadé mon fichier « red.css » dans le dossier « /css/ » de mon thème. Voici le code pour ajouter mon thème dans les choix dans mon profil :
12345
function add_my_themes()
{
wp_admin_css_color( 'red', _x( 'Cherry', 'admin color scheme' ), get_template_directory_uri() . '/css/red.css', array( '#aa5555', '#e9cfcf', '#eed1d1', '#ffefef' ) );
}
add_action( 'admin_init', 'add_my_themes', 1 );Le premier paramètre de wp_admin_css_color est le nom du thème, sorte de clé, le second est le nom qui va apparaitre dans la partie administration du profil, le troisième est le lien vers le fichier CSS en question, le dernier est un tableau contenant mes 4 couleurs primaires. Ces 4 couleurs seront visibles dans la page du profil justement.

Quoi déjà ? Oui c’est court hein…
#2 Retirer un thème
Maintenant, vous ne souhaitez pas que le thème « Gris/Triste » soit sélectionnable, alors je vais le supprimer des choix avec ça :
123456
function remove_admin_css_color( $theme )
{
global $_wp_admin_css_colors;
if ( isset( $_wp_admin_css_colors[$theme] ) )
unset( $_wp_admin_css_colors[$theme ] );
}Puis cela donne :
1
remove_admin_css_color( 'fresh' );Que j’ajoute dans le code précédent :
123456
function add_my_themes()
{
wp_admin_css_color( 'red', _x( 'Cherry', 'admin color scheme' ), get_template_directory_uri() . '/css/red.css', array( '#aa5555', '#e9cfcf', '#eed1d1', '#ffefef' ) );
remove_admin_css_color( 'fresh' );
}
add_action( 'admin_init', 'add_my_themes', 1 );
Et bien voilà, enfin débarrassé du gris…
#3 Personnaliser les choix
Oui pas les thèmes, ça c’est le CSS, à vous de faire ce que vous voulez après tout. Non moi je vous propose de modifier les 4 carrés moches qui représentent les 4 couleurs primaires du thème.
Pour cela nous allons devoir empêcher WordPress de coller son code, et à la place, nous allons mettre le notre. Voici le code, 1 ligne :
1
remove_action( 'admin_color_scheme_picker', 'admin_color_scheme_picker' );Et voici le code venant de la fonction admin_color_scheme_picker() qui se situe dans /wp-admin/includes/misc.php :
0102030405060708091011121314151617181920212223
function admin_color_scheme_picker() {
global $_wp_admin_css_colors, $user_id; ?>
<fieldset><legend class="screen-reader-text"><span><?php _e('Admin Color Scheme')?></span></legend>
<?php
$current_color = get_user_option('admin_color', $user_id);
if ( empty($current_color) )
$current_color = 'fresh';
foreach ( $_wp_admin_css_colors as $color => $color_info ): ?>
<div class="color-option"><input name="admin_color" id="admin_color_<?php echo $color; ?>" type="radio" value="<?php echo esc_attr($color) ?>" class="tog" <?php checked($color, $current_color); ?> />
<table class="color-palette">
<tr>
<?php foreach ( $color_info->colors as $html_color ): ?>
<td style="background-color: <?php echo $html_color ?>" title="<?php echo $color ?>"> </td>
<?php endforeach; ?>
</tr>
</table>
<label for="admin_color_<?php echo $color; ?>"><?php echo $color_info->name ?></label>
</div>
<?php endforeach; ?>
</fieldset>
<?php
}Je vais donc reprendre ce code et le modifier pour juste changer les carrés, je modifie donc aussi le nom de la fonction :
010203040506070809101112131415161718192021222324
function my_admin_color_scheme_picker() {
global $_wp_admin_css_colors, $user_id; ?>
<fieldset><legend class="screen-reader-text"><span><?php _e('Admin Color Scheme')?></span></legend>
<?php
$current_color = get_user_option('admin_color', $user_id);
if ( empty($current_color) )
$current_color = 'fresh';
foreach ( $_wp_admin_css_colors as $color => $color_info ): ?>
<div class="color-option"><input name="admin_color" id="admin_color_<?php echo $color; ?>" type="radio" value="<?php echo esc_attr($color) ?>" class="tog" <?php checked($color, $current_color); ?> />
<table class="color-palette">
<tr>
<?php foreach ( $color_info->colors as $html_color ): ?>
<td style="background-color: <?php echo $html_color ?>; border-radius: 20px; width: 16px" title="<?php echo $color ?>"> </td>
<?php endforeach; ?>
</tr>
</table>
<label for="admin_color_<?php echo $color; ?>"><?php echo $color_info->name ?></label>
</div>
<?php endforeach; ?>
</fieldset>
<?php
}
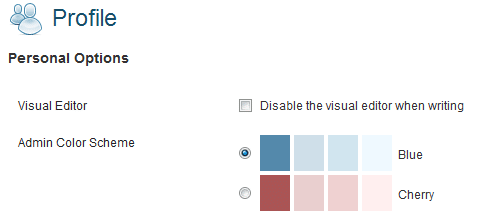
add_action( 'admin_color_scheme_picker', 'my_admin_color_scheme_picker' );Voilà, j’ai juste modifié le nom de la fonction et ajouté un border-radius:20px;width:16px; sur les TD pour faire des ronds au lieu des carrés (J’ai pris un exemple simple avec des ronds, mais cette technique sera plutôt à utiliser pour des modifications plus profondes de l’affichage, à vous de faire mieux, postez vos screenshots en commentaires ;p)
Voici le résultat :

Ho c’est mignon ! #oupas
#4 Forcer un thème pour tout le monde
Bon, alors vous venez de passer 1h à mettre ça en place, 2h à faire votre propre fichier CSS qui colle à la charte du site … Vous n’avez pas envie de laisser un choix aux utilisateurs ! On pourrait se dire « Facile, je réutilise le code qui supprimer un thème et je mets aussi ‘classic' » Oui c’est une fausse bonne idée car si un plugin ajoute son thème, il va falloir lui aussi le supprimer, etc etc.
Le mieux est de forcer via un hook (oui il y en a un aussi pour ça), voici la ligne de code à ajouter :
1
add_filter( 'get_user_option_admin_color', create_function( "", "return 'red';" ) );Je crée une fonction anonyme pour éviter de créer une fonction nommée, mais cela revient à ceci si vous préférez :
12345
function force_red_theme()
{
return 'red';
}
add_filter( 'get_user_option_admin_color', 'force_red_theme' );A vous de voir. N’oubliez pas de ne PAS ajouter :
1
add_action( 'admin_color_scheme_picker', 'my_admin_color_scheme_picker' );Sinon les choix seront tout de même présents.
#Moralité
Vous savez maintenant ajouter, retirer, modifier, forcer un thème administrateur pour votre site WordPress, elle est pas belle la vie !?
Allez, je vous en ai fait un plugin avec plusieurs couleurs et j’ai même ajouté des set d’icônes ;)
BAW Better Admin Color Themes.





Commentaires
Commentaire de Geoffrey @ Geoffrey.Crofte.fr.
Salut Julio (encore toi ?! :p)
Merci pour cette astuce.
Vraiment bien écrite.
Je bookmark !
Commentaire de Julio Potier @ BoiteAWeb.
Quoi encore moi, encore toi oui !
haha merci pour le compliment !
Commentaire de Greg.
Encore vous deux ?!