Aujourd’hui je vous propose (enfin) plusieurs choses pour modifier l’administration de WordPress : les entrées dans le menu, les widgets du tableau de bord, votre logo dans le header, un texte personnalisé dans le footer, la page de login, etc. A peu près tout ce que j’ai pu réunir au fil de mes flâneries recherches sur le net.
Je vous prie déjà de m’excuser car je n’ai pas relevé toutes les sources des modifications qui ne sont pas de moi :s
Tous les codes suivants sont à mettre dans le fichier functions.php de votre thème.
Modifier la page de login
On commence par du facile :
Cocher « se souvenir de moi » par défaut
12345
function sf_check_rememberme(){
global $rememberme;
$rememberme = 1;
}
add_action("login_form", "sf_check_rememberme");Modifier le lien du titre
Par défaut, WordPress propose le titre de la page login sous cette forme :
123
<h1>
<a href="http://wordpress.org/" title="Propulsé par WordPress">Mon Site</a>
</h1>Voici comment modifier les attributs title et href du lien :
12
add_filter('login_headertitle', create_function(false,"return 'Mon Site';"));
add_filter('login_headerurl', create_function(false,"return 'http://www.mon-site.com';"));Je trouve ce tweak pas vraiment utile puisque nous disposons déjà d’un lien vers notre site en haut, mais face à un client, il ne comprendra peut-être pas pourquoi ce lien en plein milieu renvoie vers un autre que le sien.
Ajouter une favicon, une icône pour iPhone/iPad/iMachin, placer son logo
Une favicon est une petite icône de 16px x 16px au format .ico qui s’affiche dans l’onglet de notre navigateur ou devant la barre d’adresse :
![]()
Pour la créer, je vous conseille le site iConvert que j’utilise depuis longtemps. Il suffit de lui fournir une icône en .png ou .jpg par exemple, et il se charge du reste (sur le site, aller dans les options et choisir « Convert to ico icons (Windows) »).
Avez-vous remarqué que sur son iPhone/iPad/iMachin on peut ajouter un raccourcis vers un site directement sur le springboard? Pour cela il suffit d’aller sur le site en question avec Safari Mobile, cliquer sur le bouton du milieu dans le menu du bas (avec une flèche), puis « Ajouter à l’écran d’accueil ».
![]()
En l’absence d’icône prévue par le site, Safari Mobile va faire une capture d’écran du site et en faire une icône. Pour avoir une belle icône à la place, il suffit de prévoir une image et placer une balise dans le head de votre site. Il semble qu’une image en 129px x 129px soit la meilleure dimension pour tenir compte à la fois des appareils non-retina, des appareils retina et de l’iPad. Par habitude je rajoute toujours des coins arrondis mais c’est inutile puisque iOS va se charger de le faire au moment de l’enregistrement du raccourcis.
Si l’on place la favicon et l’icône iOS à la racine du site, et le logo de votre site dans le dossier « images » de votre thème, voilà ce que ça donne :
01020304050607080910111213
function sf_login_head() {
$blog_url = get_bloginfo('url');
echo '<link rel="shortcut icon" href="'.$blog_url.'/favicon.ico" />';
echo '<link rel="apple-touch-icon" href="'.$blog_url.'/apple-touch-icon.png"/>';
echo "
<style type='text/css'>
body.login #login h1 a {
background: transparent url('".get_bloginfo('template_url')."/images/logo-login.png') center top no-repeat;
}
</style>
";
}
add_action("login_head", "sf_login_head");Vous pouvez également adapter la taille du lien du titre aux dimensions de votre logo bien sûr.
A noter que iOS va rajouter un reflet sur votre icône (comme sur la capture plus haut). Pour avoir une icône « plate » sans ce reflet, il faut remplacer rel="apple-touch-icon" par rel="apple-touch-icon-precomposed".
Administration : favicon, icône pour iPhone/iPad/iMachin, logo et autres fioritures
Comme pour la page de login, nous pouvons ajouter une favicon, une icône pour les iBidules et mettre notre logo. Bien sûr, adaptez la taille du logo à votre image.
Ensuite, je ne sais pas pour vous mais depuis que Firefox est passé à la version 4, l’onglet « Tableau de bord » du menu est passé sur 2 lignes (une histoire de taille de typo?). De même, j’ai 1 ou 2 plugins qui créent un onglet de menu sur 2 lignes car leur titre est trop long (même avant FF4). Donc, nous allons augmenter la largeur du menu de 10px.
123456789
function sf_admin_head() {
$blog_url = get_bloginfo('url');
$templ_url = get_bloginfo('template_url');
echo '<link rel="shortcut icon" href="'.$blog_url.'/favicon.ico" />';
echo '<link rel="apple-touch-icon" href="'.$blog_url.'/apple-touch-icon.png"/>';
echo '<style type="text/css">#header-logo{background-image:url('.$templ_url.'/images/logo-admin.png)!important;width:62px!important;height:36px!important;margin:7px 0 0 185px!important;}'
.'#adminmenu{margin:15px 5px 15px -170px;width:155px;}</style>';
}
add_action('admin_head', 'sf_admin_head');Modifier le footer
On peut également remplacer la phrase et les liens du footer. Pour ma part, je préfère laisser les crédits pour WordPress et rajouter une petite phrase de remerciements.
1234
function remove_footer_admin () {
echo 'Merci d'avoir fait appel à <a href="http://www.mon-site-perso.fr">moi</a> pour votre site. | <a href="http://www.wordpress-fr.net/">WordPress</a> | <a href="http://codex.wordpress.org/fr:Accueil">Documentation</a> | <a href="http://www.wordpress-fr.net/support/">Forums d'entraide</a>';
}
add_filter('admin_footer_text', 'remove_footer_admin');Les phrases de crédits ont été modifiées dans WordPress 3.2, je répercute donc cette modification ici.
1234
function remove_footer_admin () {
echo '<span id="footer-thankyou">Merci d'avoir fait appel à <a href="http://www.mon-site-perso.fr">Moi</a> pour votre site, et de faire de <a href="http://www.wordpress-fr.net/">WordPress</a> votre outil de création.</span> • <a href="http://codex.wordpress.org/fr:Accueil">Documentation en français</a> • <a href="'.admin_url('freedoms.php').'">Libertés</a> • <a href="http://www.wordpress-fr.net/support/">Forums d’entraide</a> • <a href="'.admin_url('credits.php').'">Crédits</a>';
}
add_filter('admin_footer_text', 'remove_footer_admin');Ajouter un widget sur le dashboard
Il y a deux widgets que je rajoute tout le temps, ce sont des pense-bête. L’un d’eux me rappelle les plugins à ne pas mettre à jour si je les ai trop modifiés, ou si je n’ai fait qu’une ou deux légères modifications, il va me rappeler les manips. Celui-ci ne sera visible que par moi, il faudra donc faire une vérification avec current_user_can('update_core').
Le second me rappellera à quoi servent précisément les tailles d’images, par exemple la taille medium sert sur telle page pour une galerie de partenaires. Ce widget pourra être visible par toute personne connectée à l’administration.
010203040506070809101112
function no_update_widget() {
echo '<p><b>Contact Form 7 :</b> remettre le ajax-loader.gif à chaque màj</p>';
}
function images_widget() {
echo '<p><b>Images Partenaires :</b> 129x129px.</p>';
}
function sf_dashboard_widgets() {
if ( current_user_can('update_core') )
wp_add_dashboard_widget('custom_help_widget1', 'Modifications et plugins à ne pas mettre à jour', 'no_update_widget');
wp_add_dashboard_widget('custom_help_widget2', 'Images', 'images_widget');
}
add_action('wp_dashboard_setup', 'sf_dashboard_widgets');La fonction wp_add_dashboard_widget() sur le codex.
Supprimer des widgets du dashboard
Avec ceci vous devriez supprimer tous les widgets par défaut du dashboard.
0102030405060708091011
function disable_default_dashboard_widgets() {
remove_meta_box('dashboard_right_now', 'dashboard', 'core');
remove_meta_box('dashboard_recent_comments', 'dashboard', 'core');
remove_meta_box('dashboard_incoming_links', 'dashboard', 'core');
remove_meta_box('dashboard_plugins', 'dashboard', 'core');
remove_meta_box('dashboard_quick_press', 'dashboard', 'core');
remove_meta_box('dashboard_recent_drafts', 'dashboard', 'core');
remove_meta_box('dashboard_primary', 'dashboard', 'core'); // Autres news WordPress
remove_meta_box('dashboard_secondary', 'dashboard', 'core'); // News WordPress
}
add_action('admin_menu', 'disable_default_dashboard_widgets');A noter que cela supprime aussi les cases à cocher dans le panneau « Options à l’écran » en haut de page.
Nous pouvons aussi supprimer des widgets installés par les plugins. Nous pouvons également désactiver tous ces widgets en fonction des personnes :
010203040506070809101112
if (!current_user_can('manage_options')) {
remove_meta_box('id-du-widget', 'dashboard', 'normal');
}</pre>
Là nous avons désactivé un widget pour les non-administrateurs.
Concernant les widgets de plugins, il nous faut trouver son "id". Pour cela, une petite fonction très pratique :
<pre lang="php" line="1">function list_active_dashboard_widgets() {
global $wp_meta_boxes;
foreach (array_keys($wp_meta_boxes['dashboard']['normal']['core']) as $name) {
echo '<div>' . $name . '</div>';
}
}
add_action('wp_dashboard_setup', 'list_active_dashboard_widgets');Ceci listera dans un coin les widgets actifs. Fonction à supprimer une fois terminé.
Source [en].
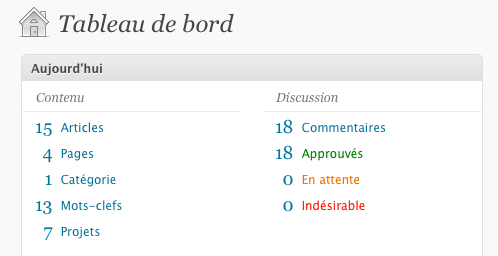
Ajouter vos custom post types dans le module « Aujourd’hui »
Imaginons que vous ayez crée un type de post « portfolio », vous pouvez le rajouter dans le module « Aujourd’hui » du dashboard.

010203040506070809101112131415161718192021222324
function portfolio_in_today() {
$types = 'portfolio';
if (!post_type_exists(''.$types.'')) { return; }
$num_posts = wp_count_posts( ''.$types.'' );
$nbr_ = 'Projet';
$nbr_s = 'Projets';
$num = number_format_i18n( $num_posts->publish );
$text = _n('' . $nbr_ . '', '' . $nbr_s . '', intval($num_posts->publish) );
if ( current_user_can( 'edit_posts' ) ) {
$num = "<a href='edit.php?post_type=$types'>$num</a>";
$text = "<a href='edit.php?post_type=$types'>$text</a>";
}
echo '<tr><td class="first b">' . $num . '</td><td class="t">' . $text . '</td></tr>';
if ($num_posts->pending > 0) {
$num = number_format_i18n( $num_posts->pending );
$text = _n( 'En attente', 'En attentes', intval($num_posts->pending) );
if ( current_user_can( 'edit_posts' ) ) {
$num = "<a href='edit.php?post_status=pending&post_type=$types'>$num</a>";
$text = "<a class='waiting' href='edit.php?post_status=pending&post_type=$types'>$text</a>";
}
echo '<tr><td class="first b">' . $num . '</td><td class="t">' . $text . '</td></tr>';
}
}
add_action('right_now_content_table_end', 'portfolio_in_today');Supprimer des items inutiles dans le module « Aujourd’hui »
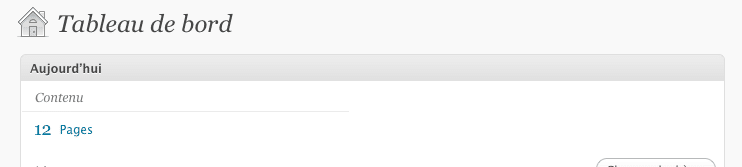
A l’inverse, nous pouvons masquer des items dans le module « Aujourd’hui ». Si par exemple il n’est pas possible de poster de commentaires sur votre site, ou si vous n’utilisez que des pages et non des posts, autant les masquer.

Je n’ai pas trouvé le moyen de les supprimer, en revanche on va tricher et les masquer avec du css. Nous retrouvons donc le même système que pour changer le logo de l’administration et élargir le menu. Du coup, plutôt que de créer un autre filtre, nous allons reprendre le premier filtre et rajouter une ligne dans la balise <style>.
01020304050607080910
function sf_admin_head() {
$blog_url = get_bloginfo('url');
$templ_url = get_bloginfo('template_url');
echo '<link rel="shortcut icon" href="'.$blog_url.'/favicon.ico" />';
echo '<link rel="apple-touch-icon" href="'.$blog_url.'/apple-touch-icon.png"/>';
echo '<style type="text/css">#header-logo{background-image:url('.$templ_url.'/images/logo-admin.png)!important;width:62px!important;height:36px!important;margin:7px 0 0 185px!important;}'
.'#adminmenu{margin:15px 5px 15px -170px;width:155px;}'
.'.table_discussion,.b.b-posts,.t.posts,.b.b-cats,.t.cats,.b.b-tags,.t.tags{display:none;}</style>';
}
add_action('admin_head', 'sf_admin_head');.table_discussion : commentaires,
.b.b-posts,.t.posts : posts,
.b.b-pages,.t.pages : pages,
.b.b-cats,.t.cats : catégories,
.b.b-tags,.t.tags : mots clés.
Modifier le menu déroulant des actions favorites
En haut à droite de votre page administration, vous avez un menu déroulant pour Ajouter un nouvel article, un nouveau lien, aller aux commentaires, etc.
Dans cet exemple nous allons supprimer « Nouvel article », « Brouillons », « Commentaires », ajouter « Nouveau lien », ajouter « Nouveau Projet » (custom post type portfolio), et renommer « Envoyer » peu parlant par « Nouveau Medium ».
01020304050607080910
function custom_favorite_actions($actions) {
unset($actions['post-new.php']); // Nouvel article
unset($actions['edit.php?post_status=draft']); // Brouillon article
unset($actions['edit-comments.php']); // Commentaires
$actions['link-add.php'] = array(__('Nouveau Lien'), 'manage_links');
$actions['post-new.php?post_type=portfolio'] = array(__('Nouveau Projet'), 'edit_pages');
$actions['media-new.php'][0] = 'Nouveau Medium';
return $actions;
}
add_filter('favorite_actions', 'custom_favorite_actions');Si l’on regarde d’un peu plus près $actions['link-add.php'] = array(__('Nouveau Lien'), 'manage_links');, link-add.php est l’url de la page de destination du lien, Nouveau Lien est le titre du lien, manage_links est la capability pour pouvoir accéder à la page de destination (ainsi, le lien ne s’affichera pas si l’utilisateur n’a pas les droits nécessaires). Voir mon article précédant sur les capabilities et les rôles.
Supprimer le « Update Nag » pour les non-administrateurs

Les non-administrateurs n’ont que faire des mises à jours, autant ne pas polluer leur interface :
123
if (!current_user_can('update_plugins')) {
add_action('admin_init', create_function(false,"remove_action('admin_notices', 'update_nag', 3);"));
}Supprimer des colonnes dans les listes de pages/articles/média
Sur les pages qui listent tous vos articles, toutes vos pages, etc, il y a peut-être des informations non-nécessaires, par exemple le nombre de commentaires s’ils sont désactivés sur votre site, ou le nom de l’auteur s’il n’y en a qu’un. Supprimons donc définitivement ces informations qui font perdre de la place :
123456789
function custom_post_page_columns($defaults) {
unset($defaults['author']); // Auteur
unset($defaults['comments']); // Commentaires
unset($defaults['date']); // Date
return $defaults;
}
add_filter('manage_posts_columns', 'custom_post_page_columns');
add_filter('manage_pages_columns', 'custom_post_page_columns');
add_filter('manage_media_columns', 'custom_post_page_columns');L’éditeur visuel ou HTML
Mettre l’éditeur HTML par défaut
1
add_filter( 'wp_default_editor', create_function('', 'return "html";') );Mettre l’éditeur visuel par défaut
1
add_filter( 'wp_default_editor', create_function('', 'return "tinymce";') );Source identique à la précédente.
Supprimer l’éditeur visuel
1
add_filter ( 'user_can_richedit' , create_function ( '$a' , 'return false;' ) , 50 );Empêcher l’éditeur visuel de faire sa sauce avec les balises
12
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');NOTA : si vous avez installé le plugin Tiny MCE advanced, il faut aussi aller dans le fichier wp-content/plugins/tinymce-advanced/tinymce-advanced.php. Actuellement à la ligne 215, commenter $c = wpautop($c);
Autoriser les shortcodes dans l’excerpt
1
add_filter( 'the_excerpt', 'do_shortcode', 11 );Supprimer la barre d’administration
Il s’agit du menu aussi appelé « admin bar », nouvellement venu avec WordPress 3.1. Voir mon précédent billet sur la modification de ce menu.
123456789
add_filter( 'show_admin_bar', '__return_false' );
function sf_hide_admin_bar_settings() { ?>
<style type="text/css">.show-admin-bar{display:none}</style>
<?php }
function sf_disable_admin_bar() {
add_filter( 'show_admin_bar', '__return_false' );
add_action( 'admin_print_scripts-profile.php', 'sf_hide_admin_bar_settings' );
}
add_action( 'init', 'sf_disable_admin_bar' , 9 );Supprimer des meta boxes et autres sous l’éditeur de posts/pages
Sur la page de création d’un nouvel article, ou d’une nouvelle page, il y a des boites qui peuvent ne jamais servir. Dans cet exemple nous allons supprimer définitivement la boite « meta box », la liste des commentaires, et la boite « Discussion » (autoriser les commentaires ou les pings) dans la page « Nouvelle page » :
123456
function remove_extra_meta_boxes() {
remove_meta_box( 'postcustom' , 'page' , 'normal' );
remove_meta_box( 'commentsdiv' , 'page' , 'normal' );
remove_meta_box( 'commentstatusdiv' , 'page' , 'normal' );
}
add_action( 'admin_menu' , 'remove_extra_meta_boxes' );Pour les autres boites, il suffit de trouver l’id html de la boite. Exemple pour la boite « Discussion » : <div id="commentstatusdiv" class="postbox">
Ajouter ou supprimer des liens dans le menu d’administration
Supprimer les liens d’origine
Avec ceci, nous supprimons tous les liens d’origine du menu. A vous de modifier la variable $restricted en fonction de vos besoins :
01020304050607080910111213
function remove_admin_menus() {
global $menu;
$restricted = array( __('Dashboard'), __('Posts'), __('Media'), __('Links'), __('Pages'), __('Appearance'), __('Tools'), __('Users'), __('Settings'), __('Comments'), __('Plugins'));
end ($menu);
while (prev($menu)) {
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)) {
unset($menu[key($menu)]);
}
}
}
add_action('admin_menu', 'remove_admin_menus');On pourrait aussi tenir compte de l’utilisateur connecté :
3456
if ( !current_user_can('update_core') )
$restricted = array( __('Posts'),__('Comments'), __('Plugins'),__('Tools'), 'Contact');
else
$restricted = array( __('Posts'),__('Comments'), 'Contact');Pour faire des choses un peu plus poussées, nous auront besoin de deux variables utilisées par WordPress : $menu et $submenu. En effet, WordPress stocke le contenu du menu et des sous-menu dans ces deux variables de type Array().
Une technique pour les afficher temporairement dans le pied de l’administration (comme pour le pied de page personnalisé vu précédemment) :
0102030405060708091011
function custom_footer_admin () {
if(is_admin()) {
global $menu;
global $submenu;
echo 'Menu :<br/>';
print_r($menu);
echo '<br/>Sous-menus :<br/>';
print_r($submenu);
}
}
add_filter('admin_footer_text', 'custom_footer_admin');Une fois tout ceci affiché, autant le copier et le coller dans un éditeur de texte afin de mieux voir ce qu’il s’y passe avec une indentation adéquate.
Nous avons donc ceci :
$menu[2] : Tableau de bord,
$menu[4] : Séparateur,
$menu[5] : Articles,
$menu[10] : Médias,
$menu[15] : Liens,
$menu[20] : Pages,
$menu[21] : Votre custom post type (en fait ça dépend de la façon dont votre post type est déclaré),
$menu[25] : Commentaires,
$menu[59] : Séparateur,
$menu[60] : Apparence,
$menu[65] : Extensions,
$menu[70] : Utilisateurs,
$menu[75] : Outils,
$menu[80] : Réglages,
$menu[99] : Séparateur « vide »,
$menu[100] : Les plugins commencent ici.
Pour chaque item on aura :
$menu[x] => Array ( [0] => Titre [1] => capability [2] => url (upload.php par exemple) [3] => Titre de la page (vide pour les items par défaut) [4] => Classes CSS [5] => id CSS [6] => url de l'icône de menu ('div' pour les icônes par défaut) )Pour les sous-menus :
$submenu['index.php'] : Tableau de bord,
$submenu['edit.php'] : Articles,
$submenu['upload.php'] : Médias,
$submenu['link-manager.php'] : Liens,
$submenu['edit.php?post_type=page'] : Pages,
$submenu['edit.php?post_type=mon-custom-type'] : Votre custom post type,
$submenu[edit-comments.php'] : Commentaires,
$submenu['themes.php'] : Apparence,
$submenu['plugins.php'] : Extensions,
$submenu['users.php'] : Utilisateurs,
$submenu['tools.php'] : Outils,
$submenu['options-general.php'] : Réglages.
Ainsi nous pouvons même nous passer de la fonction précédente puisque pour supprimer un item du menu il suffit de faire :
123456
function custom_admin_menu() {
global $menu;
unset($menu[5]); // Articles
unset($menu[25]); // Commentaires
}
add_action('admin_menu', 'custom_admin_menu', 11);Autre exemple, un petit tweak qui me plait bien : vous avez remarqué que les séparateurs du menu sont composés d’un trait horizontal et de flèches à gauche. Sauf le dernier, celui entre « Réglages » et les plugins. Alors donnons lui la même allure. Les deux premiers séparateurs apparaissent comme ceci dans la variable $menu :
$menu[4] => Array ( [0] => [1] => read [2] => separator1 [3] => [4] => wp-menu-separator )$menu[59] => Array ( [0] => [1] => read [2] => separator2 [3] => [4] => wp-menu-separator )Alors que le dernier séparateur apparait comme ceci :
[99] => Array ( [0] => [1] => read [2] => separator-last [3] => [4] => wp-menu-separator-last )Il suffit alors d’insérer dans notre fonction custom_admin_menu() ceci :
1
$menu[99] = array( 1 => 'read', 2 => 'separator3', 4 => 'wp-menu-separator' );Un autre exemple, disons que vous vous serviez des liens pour afficher les partenaires de votre site, alors changeons le titre du lien dans le menu :
6
$menu[15][0] = 'Partenaires';Autre idée, remplacer le lien « Apparences » et son sous-menu par un lien « Menus », histoire de ne laisser qu’un accès vers la gestion des menus du site :
1234567
function custom_admin_menu() {
global $menu;
global $submenu;
unset($submenu['themes.php']); // Supprime les sous-menus de "Apparence"
$menu[60] = array( 0 => 'Menus', 1 => 'edit_theme_options', 2 => 'nav-menus.php', 4 => 'menu-top menu-icon-appearance', 5 => 'menu-appearance', 6 => 'div' ); // Change le menu "Apparence" en "Menus"
}
add_action('admin_menu', 'custom_admin_menu', 11);Supprimer un item de sous-menu
Avec WordPress 3.1, est arrivée une fonction très pratique : remove_submenu_page() [en].
Exemple pour supprimer le plugin Secure WP du sous-menu de « Réglages » : (toujours à mettre dans notre fonction custom_admin_menu() )
12
if(function_exists('remove_submenu_page'))
remove_submenu_page( 'options-general.php', 'secure-wordpress.php' );Les menus et sous-menus des plugins
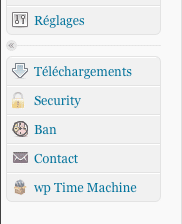
 Là, c’est toujours compliqué de manipuler les items crées par les plugins, car tous les développeurs ne les créent pas de la même manière, le plus dur étant de les supprimer ou d’empêcher leur création. Tout ce que je peux faire, c’est vous donner quelques exemples au cas par cas (on reste toujours dans notre fonction custom_admin_menu). En général, il faut aller voir directement dans le plugin pour trouver une solution.
Là, c’est toujours compliqué de manipuler les items crées par les plugins, car tous les développeurs ne les créent pas de la même manière, le plus dur étant de les supprimer ou d’empêcher leur création. Tout ce que je peux faire, c’est vous donner quelques exemples au cas par cas (on reste toujours dans notre fonction custom_admin_menu). En général, il faut aller voir directement dans le plugin pour trouver une solution.
Exemple 1 :
Le plugin Contact Form 7, supprimer son sous-menu inutile et lui rajouter une icône particulière.
Tout d’abord, on peut supprimer l’item de Contact Form 7 avec la toute première fonction qu’on a vu pour supprimer les items par défaut, il suffit de rajouter ‘Contact’ dans la variable $restricted :
array( __('Posts'),__('Comments'), __('Plugins'),__('Tools'), 'Contact');12345
$templ_url = get_bloginfo('template_directory');
if ( function_exists( 'wpcf7_admin_management_page' ) ) {
unset($submenu['wpcf7']); // Supprime le sous-menu de Contact Form 7
add_menu_page( __( 'Contact Form 7', 'wpcf7' ), __( 'Contact', 'wpcf7' ), WPCF7_ADMIN_READ_CAPABILITY, 'wpcf7', 'wpcf7_admin_management_page', $templ_url.'/images/admin/contact.png' ); // Rajoute Contact Form 7 et sa nouvelle icône
}Exemple 2 :
Le plugin Time Machine, il arrive en sous-menu de « Réglages », on va le mettre en tant que menu et lui rajouter une icône particulière.
123
$templ_url = get_bloginfo('template_directory');
if ( function_exists( 'wpTimeMachine_init' ) )
add_menu_page( 'wp Time Machine', 'wp Time Machine', 'edit_others_pages', 'wpTimeMachineCore.php', 'wpTimeMachine_init', $templ_url.'/images/admin/wptm.png' ); // Ajoute "Time Machine"Exemple 3 :
Le plugin BackWPup, il arrive aussi en sous-menu de « Réglages », on va également le mettre en tant que menu et lui rajouter une icône particulière.
12345
$templ_url = get_bloginfo('template_directory');
if ( function_exists( 'backwpup_options_page' ) ) {
$hook = add_menu_page( __('BackWPup','backwpup'), __('BackWPup','backwpup'), 'edit_others_pages', 'BackWPup', 'backwpup_options_page', $templ_url.'/images/admin/wptm.png' ); // Ajoute BackWPup
add_action('load-'.$hook, 'backwpup_options_load');
}Exemple 4 :
Le plugin WP-ban, juste pour lui ajouter une icône, on va devoir le supprimer du menu et le rajouter.
1234567
function custom_admin_menu() {
$templ_url = get_bloginfo('template_directory');
if ( function_exists( 'ban_menu' ) )
add_menu_page( __('Ban', 'wp-ban'), __('Ban', 'wp-ban'), 'manage_options', 'wp-ban/ban-options.php', '', $templ_url.'/images/admin/ban.png' ); // Ajoute "WP-ban"
}
add_action('admin_menu', 'custom_admin_menu', 11);
remove_action('admin_menu', 'ban_menu'); // On empêche le plugin de créer son menuVous voyez, à chaque fois la méthode diffère légèrement.
Ajouter une page « Tous les réglages »
Il est possible d’ajouter une page cachée de WordPress, permettant de voir tous les réglages du site et des plugins. Une fois le code ajouté, aller dans « Réglages » -> « Tous les réglages » pour y accéder. La page n’est accessible qu’aux administrateurs, et cachée aux autres utilisateurs.
1234
function custom_admin_menu() {
add_options_page(__('All Settings'), __('All Settings'), 'administrator', 'options.php');
}
add_action('admin_menu', 'custom_admin_menu');Source : wpmayor.com.
Modifier le dropdown d’aide
Sur toutes les pages de l’administration de WordPress, il y a un bouton d’aide en haut à droite qui permet de déplier un panneau comportant des informations concernant la page actuelle. Voici comment modifier le contenu du panneau :
01020304050607080910
add_action('load-page-new.php','custom_help_page');
add_action('load-page.php','custom_help_page');
function custom_help_page() {
add_filter('contextual_help','custom_page_help');
}
function custom_page_help($help) {
// echo $help; // Décommenter cette ligne si vous souhaitez garder l'aide originale et y ajouter la votre
echo "<h5>Aide personnalisée</h5>";
echo "<p>Votre code HTML ici.</p>";
}L’exemple ci-dessus modifie l’aide de la page « Nouvelle page » et peut être appliqué à n’importe quelle autre section.
Source : sixrevisions.com via wpbeginner.com.
Ajouter un avertissement en haut de page
Il s’agit d’un avertissement qui apparaitra en haut des pages désirées.
123456
add_action( 'admin_notices', 'sf_admin_notice' );
function sf_admin_notice(){
global $current_screen;
if ( $current_screen->parent_base == 'options-general' )
echo '<div class="updated"><p>Attention - Changer des réglages sur ces pages peut causer des problèmes au design du site!</p></div>';
}Dans l’exemple ci-dessus, l’avertissement est affiché sur les pages de réglages.
Il est intéressant de noter les classes employées :
– « updated » affichera l’avertissement au-dessous du titre de la page, sur fond jaune.
– « error » affichera l’avertissement au-dessous du titre de la page, sur fond rouge.
– si aucune classe n’est précisée, l’avertissement s’affichera au-dessus du titre de la page, sans fond particulier, sans mise en forme particulière du texte.
Source : wpbeginner.com (attention, il y a une erreur dans leur code).
Conclusion
Il me reste encore quelques tours dans mon sac mais ce billet déjà bien assez long non? Le reste viendra plus tard ;) De plus, je pense que tout ceci répondra à la plupart de vos besoins, il y a déjà suffisamment de quoi faire.
Comme d’habitude, n’hésitez pas à me laisser vos remarques en commentaires.
See ya!





Commentaires
Commentaire de Alain RONK.
Bonsoir Greg;
Je reviens vers vous concernant la possibilité de créer un rôle « sur mesure ».
Avez-vous eu le temps de jeter un coup d’oeil, SVP ?
Cordialement,
Alain RONK
Commentaire de nadsoft.
oui merci bien !
Commentaire de Greg.
Bonsoir Alain.
Hélas je n’ai pas eu le temps encore de me pencher dessus. Mais je ne reviens pas les mains totalement vides car Seomix a publié un billet « Ne montrez que les articles de l’utilisateur sur WordPress ! » qui vous intéressera certainement.
Commentaire de Alain RONK.
Bonsoir Greg et merci pour le lien !
Super nickel, j’arrive presque à faire ce que je souhaite grâce à ces quelques lignes de codes !
1) Concernant la création de la catégorie en automatique, j’en ai fait mon deuil. Le nouvel abonné sera validé une fois que je lui aurait validé SA catégorie.
2) Est-il possible de supprimer (toujours pour le nouvel abonné, on est bien d’accord) le bouton en haut à droite de l’écran qui s’appelle : « Options de l’écran » ? Comme çà, je décoche toutes les options, on supprime le bouton et hop, plus d’accès à autre chose que la saisie de l’article !
3) Est-il possible de désactiver dans la colonne de gauche les menus « Tableaux de bord », « Commentaires » et « Outils » ? En clair, il ne lui reste plus que « Articles », « Médias » et « Profil ».
Et toc, le tour est joué !!!
Super sympa Greg
Amitiés
Alain
Website : http://www.modelisme-racer.fr
Commentaire de Florian.
Bonjour,
Savez-vous s’il est possible de modifier via function.php le titre d’un menu (de l’admin-bar) déjà existant sans forcément en supprimer les caractéristiques ?
Original :
$wp_admin_bar->add_menu( array(
‘id’ => ‘site-name’,
‘title’ => ‘$title’,
‘href’ => is_admin() ? home_url( ‘/’ ) : admin_url(),
) );
Version désirée :
$wp_admin_bar->add_menu( array(
‘id’ => ‘site-name’,
‘title’ => ‘Administrer votre site’,
‘href’ => is_admin() ? home_url( ‘/’ ) : admin_url(),
) );
Commentaire de Greg.
Bonsoir Florian.
Oui c’est possible, en faisant simplement :
1234Il faut préciser l’ID de l’item à modifier, ainsi que le paramètre que l’on désire customiser. Les paramètres non précisés comme le href ne seront ni écrasés ni modifiés. Précision : j’ai utilisé add_node mais add_menu fait exactement la même chose.
Le seul point de détail c’est qu’il faut hooker APRÈS le hook original, c’est à dire en priorité 31 :
1Commentaire de Florian.
Je ne cherchais décidément pas dans la bonne direction. Encore merci pour votre réponse si rapide. Votre blog est vraiment une mine d’information.
Commentaire de Greg.
Pas de quoi, la réponse est rapide quand je l’ai sous la main, ce qui était le cas cette fois ;)
Bon week-end.
Commentaire de Alain RONK.
Bonjour Greg,
Je reviens vers vous car je pense que la solution pour ma modification existe dans vos explications précédentes !
Vu le nombre de demandes que vous avez en cours, je vous rappelle la mienne en deux mots :
Un rôle auteur sur mesure :
1) Que l’auteur « Toto » ai accès uniquement à SES articles et SES médias, —> problème réglé grâce au code que vous m’avez transmis à l’adresse suivante :http://www.seomix.fr/wordpress/hack/affichage-articles-admin/
2) Supprimer certains menus de l’administration de « Toto » pour qu’il ne lui reste que « Articles », « Médias » et « Profil ».
3) Supprimer le bouton en haut de l’écran « Options de l’écran »
Je pense que ces deux derniers points sont expliqués dans votre post suivant :
https://www.screenfeed.fr/blog/personnaliser-administration-wordpress-0327/
https://www.screenfeed.fr/blog/personnaliser-administration-wordpress-0327/ et, vous indiquez que A noter que cela supprime aussi les cases à cocher dans le panneau « Options à l’écran » en haut de page
Je pense que la solution est là, mais j’ai peur de faire une bêtise et de ne plus avoir accès à mon back office, çà m’est déjà arrivé une fois !
Est-ce que d’après vous on tient le bon bout ?
Cordialement,
Alain RONK
Commentaire de Greg.
Bonjour Alain.
En effet vous êtes dans la bonne direction.
Pour supprimer des menus à gauche :
010203040506070809101112131415Il suffit de décommenter les lignes voulues. J’ai mis un exemple pour l’onglet « Outil », où on ne le supprime que si l’utilisateur n’est pas administrateur.
Et pour les metabox, vous avez le code dans l’article.
Pas de risques de faire une bêtise. Au pire il suffit de supprimer le code que vous avez ajouté et tout rentre dans l’ordre.
Bonne fin de week-end.
Commentaire de Alain RONK.
Bonjour Greg !
Grâce à vous, tout fonctionne et je vous en remercie !
Une dernière petite chose non prévue…
Quand un utilisateur se connecte et souhaite ajouter une image avec l’outil d’origine WordPress, il a accès à ma galerie d’images gérée par NexteGen Gallery.
Est-il possible de supprimer ou de griser l’onglet NextGen Gallery dans cette boite de dialogue, SVP ?
Print écran pour Greg
Encore merci pour votre gentillesse et votre aide précieuse ?
Cordialement,
Alain RONK
Commentaire de Greg.
Bonjour Alain.
Ha, NextGen Gallery, comment je n’aime pas ce plugin x)
Je ne l’ai pas sous la main mais essayez ceci, ça devrait fonctionner :
12345678Cela va virer l’onglet pour les non-administrateurs.
A bientôt.
Commentaire de Alain RONK.
Bonsoir Greg,
Trop fort !!! Cà marche nickel, vous êtes vraiment super sympa !!!
Dans la foulée, est-il possible également de supprimer l’onglet « Depuis le Web », SVP ?
Dans le code du dessus, Il doit falloir remplacer « ngg » par quelque chose d’autre…
Cordialement,
Alain RONK
Commentaire de Greg.
A tester :
0102030405060708091011Tant que j’y étais j’ai rajouté pour la bibliothèque au cas où.
Commentaire de Alain RONK.
Re-bonsoir Greg,
Cà m’indique une erreur de syntaxe lors de la sauvegarde du fichier.
Gloups…, je ne vois pas d’où çà vient…
Cordialement
Alain
Commentaire de Alain RONK.
Greg HELP ME !!!
J’ai supprimé la totalité du code et j’ai toujours le même message suivant :
Parse error: syntax error, unexpected $end in […]wp-contentthemesgraphenefunctions.php on line 2914
Donc, je ne peut plus sauvegarder, même en ayant supprimer les lignes de codes.
Mon site ne fonctionne plus non plus, j’ai le même message !
Que faire ???
Cordialement,
Alain
Commentaire de Greg.
Alain, je viens de vérifier mon code et il ne présente pas d’erreur. Je l’ai même testé en local et cela fonctionne. J’entrevois une erreur de copier/coller.
Commentaire de Alain RONK.
Greg, j’ai supprimé tout le code que j’avais rajouté et c’est pareil !!!
Je n’ai pas de sauvegarde du fichier functions.php et ce n’est pas la dernière version dispo sur le net que j’utilise.
Je crois que c’est l’avant dernière, mais je ne suis pas sûr…
Je ne peux pas changer de page dans l’administration pour voir la version de mon thème Graphène, j’ai le même message d’erreur…
Que faire ?
Alain
Commentaire de Greg.
Alain, je peux vous envoyer un email et en retour vous m’envoyer votre fichier functions.php pour voir si je trouve le problème.
Commentaire de Alain RONK.
Avec plaisir !!!
Vous avez mon mail je pense
Commentaire de Adrien.
Salut Screenfeed, j’ai lu avec attention ce très long article et j’ai une demande assez spécifique qui m’a l’air d’être possible d’après ce que j’ai vu ci-dessus :
j’aimerai que lorsque mes contributeurs et auteurs se connectent qu’ils ne voient pas le tableau de bord et qu’ils soient donc directement redirigés sur la section « articles ».
Quelles seraient les lignes à insérer dans le fichier fonction.php du thème je suppose. Je n’ai aucune connaissance en php. :s
Commentaire de Greg.
Salut Adrien.
Ceci devrait renvoyer les auteurs et contributeurs sur la page d’administration listant les articles, lorsqu’ils se connectent (pas quand ils ‘enregistrent) :
12345Je n’ai pas testé mais ça devrait fonctionner.
Commentaire de Adrien.
J’ai mis les lignes que tu m’a donné dans le fichier fonction.php à la racine de mon thème juste avant ?> et ça n’a produit aucun effet.
Le but est bien de supprimer l’affichage de « Tableau de bord » et de rediriger à la connexion vers « Articles » ?
Merci pour ton aide.
Commentaire de Greg.
En effet c’est bien ça.
Mais je viens de comprendre que ce que j’ai fait est complètement idiot puisque je teste les droits de l’utilisateur alors qu’il n’est pas connecté x) Donc en l’occurrence ce code ne sert à rien ^^
Là dans l’immédiat je n’ai pas de réponse mais s’il me vient une idée je te ferais signe.
Commentaire de Adrien.
J’avais Geekpress qui m’avait préparé ça mais ça ne fonctionnait pas (lignes d’erreurs sur page blanche), il faudrait que je vois ça avec lui : http://www.geekpress.fr/wordpress/astuce/rediriger-contributeurs-articles-connexion-838/
Encore merci.
Commentaire de Adrien.
J’ai trouvé mon bonheur : http://wordpress.org/extend/plugins/adminimize/
Commentaire de Greg.
Ha oui c’est la boite à clics dont on m’a parlé récemment ^^
En effet avec tout ce qu’il y a dedans je pense que tu trouveras ce que tu cherches :]
Commentaire de Alain RONK.
Bonjour
Commentaire de Greg.
Bonjour? ^^
Commentaire de Alain RONK.
Bonjour Greg,
Erreur de manipulation au niveau du clavier… j’avais laisser le commentaire en attente et du coup, il est parti quand même…
Plus sérieusement, je voulais juste savoir l’influence des modifs que l’on a fait ensemble (et qui fonctionnent parfaitement) sur la mise à jour vers WP 3.3.1 ?
Cordialement
Alain RONK
Commentaire de Greg.
A priori ça ne devrait pas poser de problème, on n’a modifié que l’interface admin si je me souviens bien (à part le footer, mais ça, ça dépend du thème, donc pas de soucis). Le dernier code que je t’ai envoyé (pour l’admin-bar) est prévu pour fonctionner aussi avec WP 3.3+ (la barre d’admin a changé avec WP 3.3 mais j’ai prévu le coup).
Après il y a peut-être certaines modifs exposées dans cet article qui ne fonctionneront plus, mais je ne pense pas qu’il y en ait beaucoup, et puis c’est rectifiable bien sûr.
Au pire, prévois une sauvegarde de l’ensemble du site avant le changement : fichiers + base de données (ce qu’il faudrait faire régulièrement d’ailleurs).
Commentaire de Alain RONK.
Bon, donc, çà ne devrait pas poser de problème.
Je te tiens au courant dès que la bascule est faite.
Merci pour tout
Cordialement,
Alain RONK
http://www.modelisme-racer.fr
Commentaire de Myriam40a.
Bonjour,
Je suis actuellement en train de travailler sur la création de mon site (sur wordpress) que j’ai également adapté pour un affichage sur iphone et je viens vers vous pour voir s’il y a quelqu’un qui peut me donner un coup de main pour installer une fenêtre popup (sur iphone) qui propose aux visiteurs d’ajouter le site à leur écran d’accueil.
J’ai trouvé un javascript ici: http://cubiq.org/add-to-home-screen, mais n’y connaissant pas grand chose j’ai un peu de mal à comprendre ce que je dois faire exactement.
J’ai les fichiers « add2home.css » et « add2home.js », mais je ne sais pas où les insérer.
J’ai essayé, via Filezilla, d’ insérer le fichier « add2home.css » dans le dossier /www/wp-content/themes/Buffalo (thème de mon site) et le fichier « add2home.js » dans le fichier /www/wp-content/themes/Buffalo/js, mais je ne sais pas si c’est le bon endroit.
J’ai bien compris que le code javascript doit être personnalisé, mais je ne m’y connais pas assez pour savoir quoi changer (notamment là ou il y a marqué « path/to/add2home.css » et « path/to/add2home.js ».
Si quelqu’un pouvait m’éclairer à ce sujet, j’apprécierai vraiment!
Merci d’avance